كيفية التقاط الصور للشاشة باستخدام Awesome screenshot

تحتاج في كثير من الأحيان إلى معرفة كيفية التقاط الصور للشاشة، لتسجيل معلومات هامة، قد يكون هذا سهل فعله باستخدام الهاتف، ولكن بالنسبة لأجهزة الكمبيوتر والتابلت، الأمر أصعب.
هذا إذا لم تكن تمتلك أداة Awesome screenshot، وهي أداة مجانية لالتقاط الصور للشاشة، وأيضًا تسجيل الفيديو، يمكنك تنزيلها وإضافتها للمتصفح الذي تستخدمه.
يتميز Awesome screenshot بإمكانية أخذ صورة كاملة للشاشة مع السحب للأسفل، أو أخذ صورة لمنطقة معينة بالشاشة، أو تسجيل فيديو للشاشة، بالإضافة إلى إمكانية التعديل.
تحميل Awesome screenshot
اذهب إلى google web store، ثم اكتب في خلية البحث “Awesome screenshot“، واخترها، ثم انقر “Add to Chrome“، أو حمله مباشرةً من هنا.
بعدها ستثبته ليظهر لك دومًا في شريط الأدوات، مع اختيار ظهوره في كل الموقع.
التقاط صور للشاشة
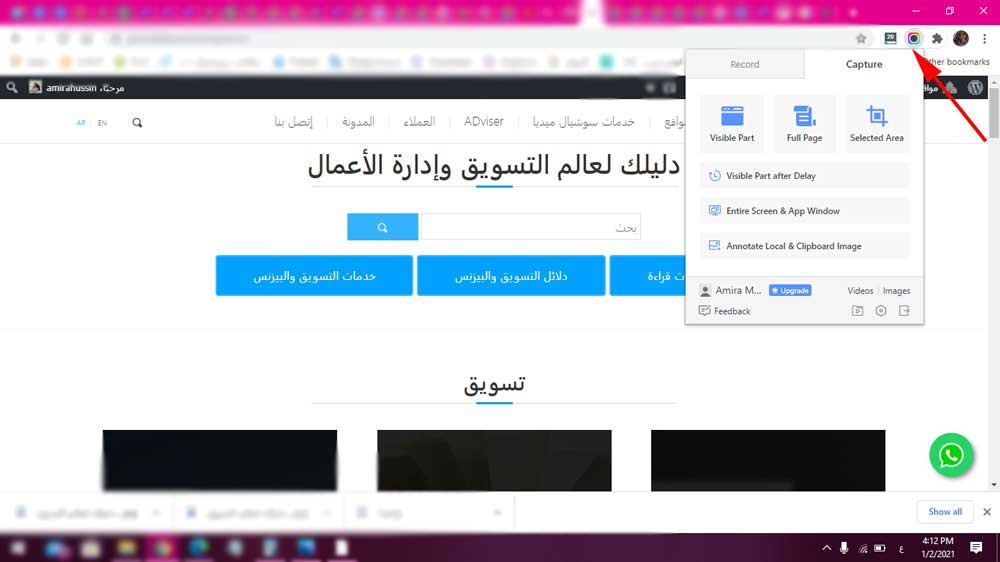
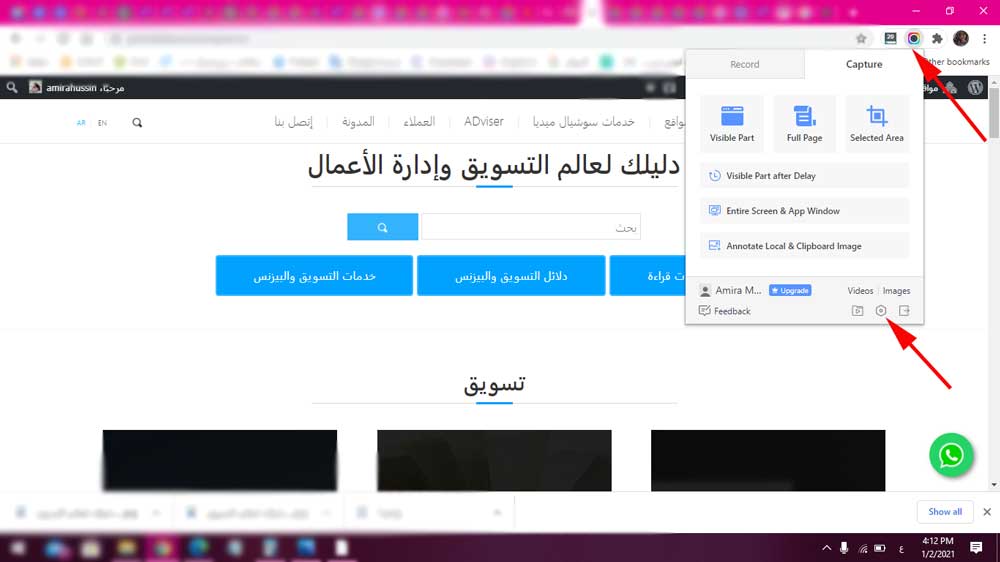
وعند الرغبة في التقاط الصور للشاشة، ستضغط عليه؛ ليظهر لك خيارين، إما “Record“، والخاص بتسجبل الفيديو، أو “Capture“، والخاص بالتقاط صورة للشاشة.
عند الضغط على “Capture“؛ سيظهر لك أيضًا ثلاث خيارات، وهما:
1. التقاط صورة للجزء الظاهر فقط
وفي هذه الحالة ستختار “Visible Part“، واختصارها من لوحة المفتايح “Ctr+Shift+V“، بعدها سيتم التقاط الصورة، وأخذك لتبويبة جديدة؛ في حالة رغبتك في التعديل.

2. التقاط صورة كاملة للشاشة كلها
وهنا ستختار “Full Page“، واختصارها من لوحة المفتايح “Ctr+Shift+E“؛ لتقوم الشاشة بالسحب لأسفل تلقائيًا؛ ومن ثمّ التقاط صورة طولية لجميع صفحات التبويبة؛ ثم الانتقال بك إلى صقحة التعديل.

3. التقاط صورة لجزء معين من الشاشة
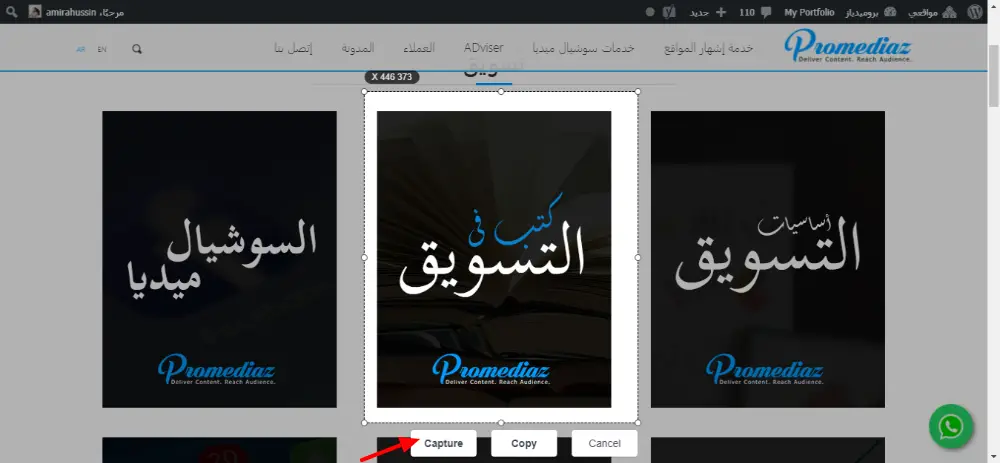
هنا اختر “Selected Area“، واختصارها من لوحة المفتايح “Ctr+Shift+S“، وحدد الجزء الذي تريد التقاطه، ستظهر لك أبعاد الجزء الذي حددته، مع إمكانية التحكم فيه، ثم اختر “Capture“؛ لتنتقل إلى صفحة التعديل.

وبهذا تكون تعلمت كيفية التقاط الصور للشاشة باستخدام Awesome screenshot، الآن ستتعلم خيارات إضافية.
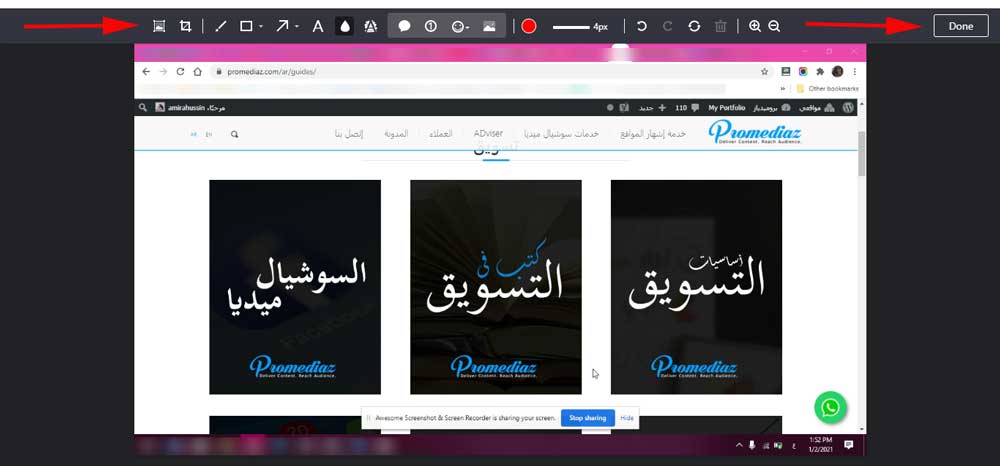
تعديل الصور على Awesome screenshot
من خلال هذه الصفحة تستطيع الكتابة على الصور، التحكم في أبعادها، وضع الإشارات والأسهم، وإجراء العديد من التعديلات، وعند الانتهاء، اضغط “Done“، ثم حمل الصورة في المكان الذي ترغب به في جهازك.

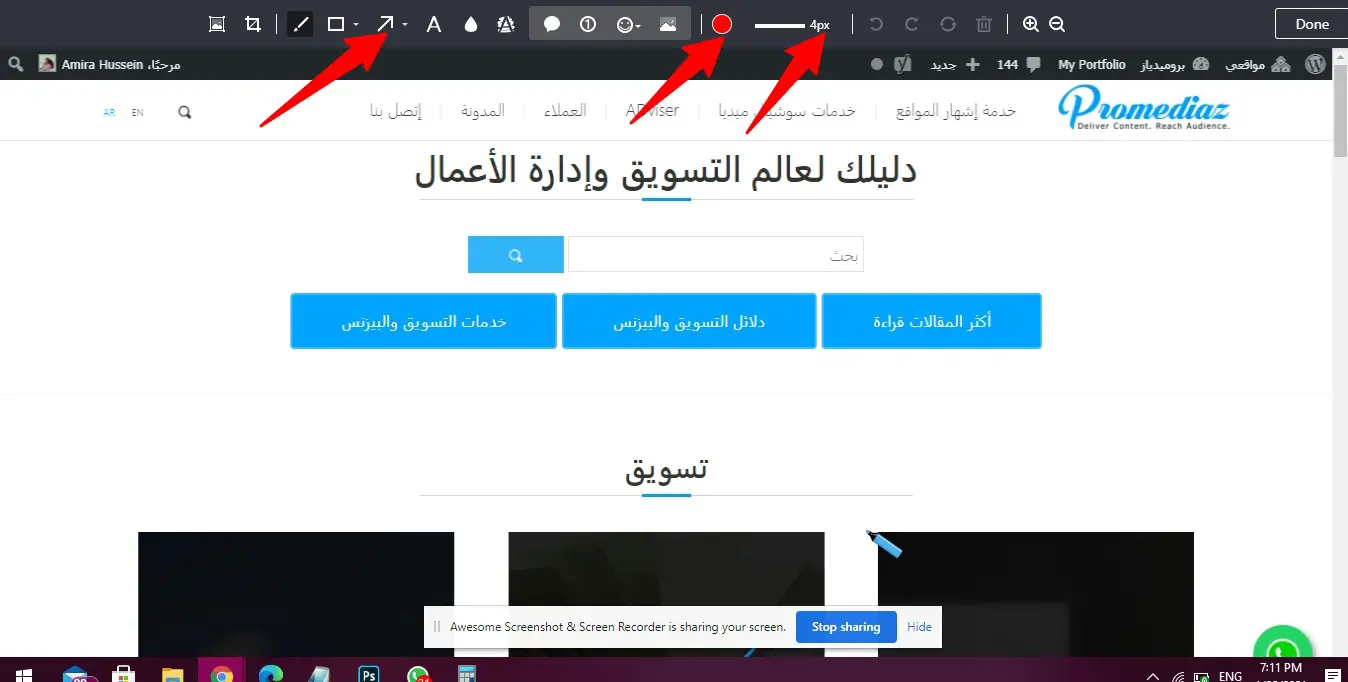
1. الإشارة بالأسهم
- بعد التقاط الصورة والإنتقال تلقائيًا إلى صفحة التعديلات، اضغط على علامة السهم في شريط الأدوات العلوي.
- تحكم في شكل السهم من خلال الضغط عليه، حيث تظهر لك عدة أشكال له.
- تحكم في لون السهم من خلال الضغط على هذه الدائرة.
- ومن خلال أيقونة “PX” تستطيع التحكم في عدد بيكسلات السهم (حجمه).
- وبعد الانتهاء اضغط “Done“.

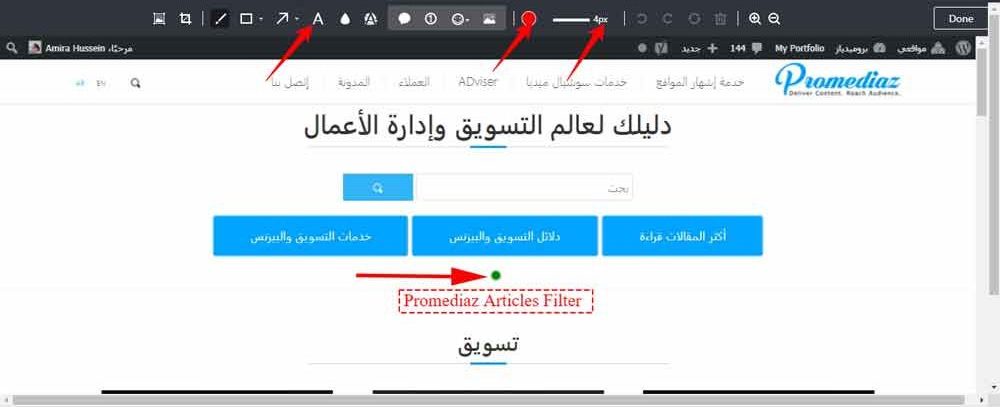
2. الكتابة على الصور
- اضغط على علامة “A”.
- تحكم في لون الخط من خلال الضغط على هذه الدائرة.
- ومن خلال أيقونة “PX” تستطيع التحكم في عدد بيكسلات الخط (حجمه).
- انقر على أي مكان في الشاشة لبدء الكتابة.
- ومن خلال هذه العلامة الخضراء فوق النص، تستطيع تدويره.
- كما يمكنك تغيير مكان النص لمكتوب، عن طريق سحبه.
- وبعد الانتهاء اضغط “Done“.

إعدادات Awesome screenshot
تستطيع أيضًا التحكم في إعداداته؛ لتغيير اختصارات العمليات من لوحة المفاتيح، مدة المؤقت قبل التقاط الصور، المكان الذي سيحفظ به الصور، أو صيغتها، والمزيد من الإعدادات التي ستسهل عليك استخدامه، وذلك من خلال الضغط على “Options“.

وبهذا يكون لك تحكم كامل في صورك، لتحفظها بالشكل الذي تريده.
الاسئلة الأكثر شيوعاً
كيف يمكنني التقاط صور للشاشة من الكمبيوتر أو التابلت؟
من خلال أداة Awesome screenshot التي تحملها إلى جوجل كروم، لالتقاط الصور والفيديوهات، ثم تعديلها.





